
السلام عليكم ورحمة الله تعالى وبركاته
أقدم لكم إخوتي الكرام
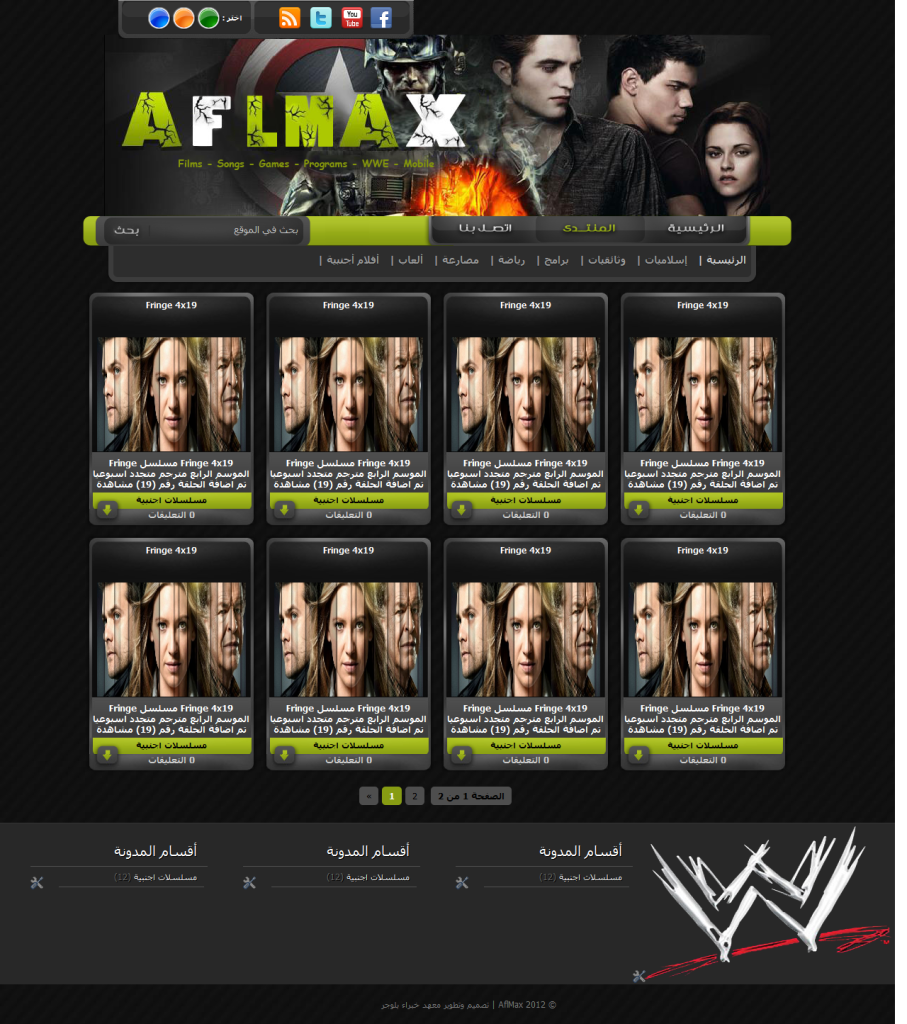
قالب AflMax للبلوجر بثلاث ألوان لعرض الأفلام او الألعاب
وأخيرا والحمد لله انتهى الأخ عثمان بن الطالب من تصميم قالب جميل تحت اسم
AflMax
قالب يتميز بتمكين الزوار من الاختيار ببن ثلاث ألوان : أخضر وبرتقالي وأزرق.
باسوورد فك الضغط
لازم تعمل تعليق وضع إيميلك ليصلك الباسورد
متأسف لكن البعض بيأخد ولا يقدر مجهوداتنا
تحمــيل القالب
مشاهدة القالب
شرح التحميل للتحميل إضغط لايك بعدين إنتظر 20 ثانية ليتم انتقالك إلى صفحة التحميل مب...
















